To go online and visit the site you want, you will need to use a Web browser. The most popular web browser in the world is Google Chrome. Of course, this is because it is the most user-friendly and powerful, and at the same time, it is pretty undemanding, which allows you to use it on absolutely any device. However, when you explore new Web sites, you will often need to organize some information or a page. Since you do not always have access to the Internet to reload it, the best solution is to screenshot the entire page in Google Chrome, which you can then scroll through as a regular page.
At this stage, many users have problems because they do not know that in Google Chrome, there are special tools that allow you to make a screenshot of a full page. However, this is because these tools are in rather unobvious places and if you do not know what to do and where to look for them, then accidentally seeing them will be difficult. Let me explain to you in detail how you can make a scrolling screenshot on every device where Google is available.
How to take a full-page screenshot on a Google Chrome desktop
If you use Google Chrome on your computer, you get the complete version of the application, which has so many different functions and tools that you will not find on other devices. In particular, you can use three ways to make a scrolling screenshot on Google Chrome on your computer.
Take a screenshot with Developer Tools
The first method is a bit confusing, but it allows you to quickly take a screenshot of an entire page. The main thing to remember is that many pages won’t take a screenshot unless you scroll down, so you should first scroll over and look at the information you want. After that:
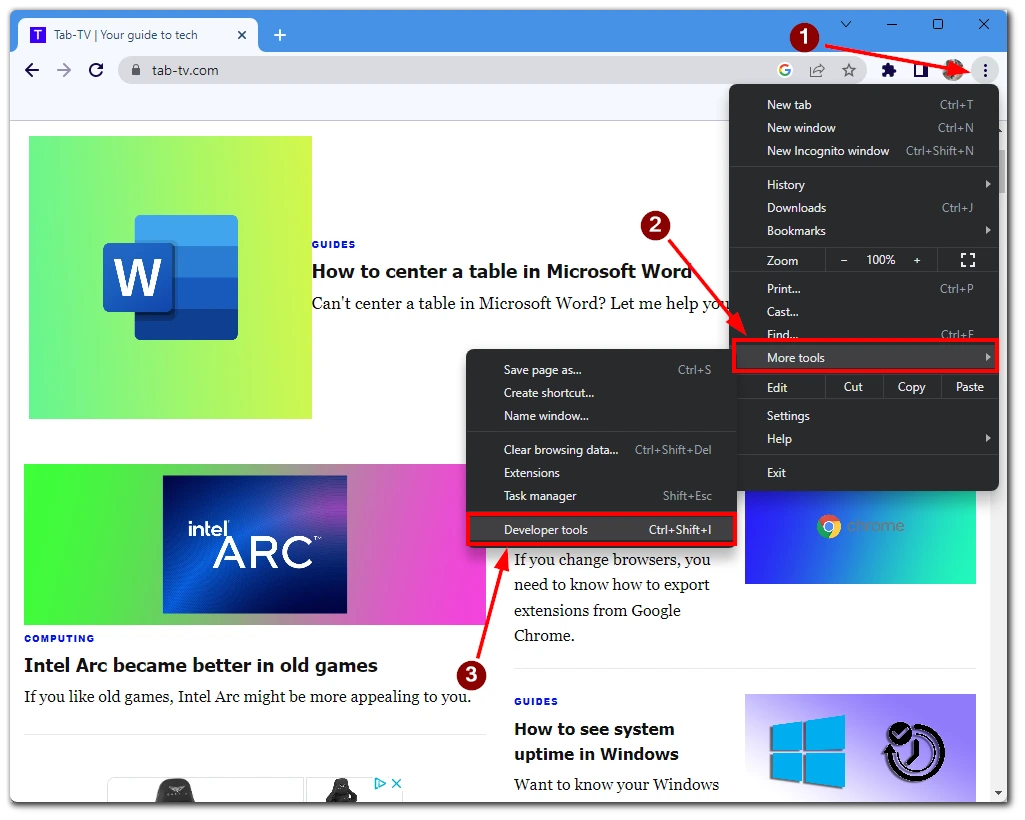
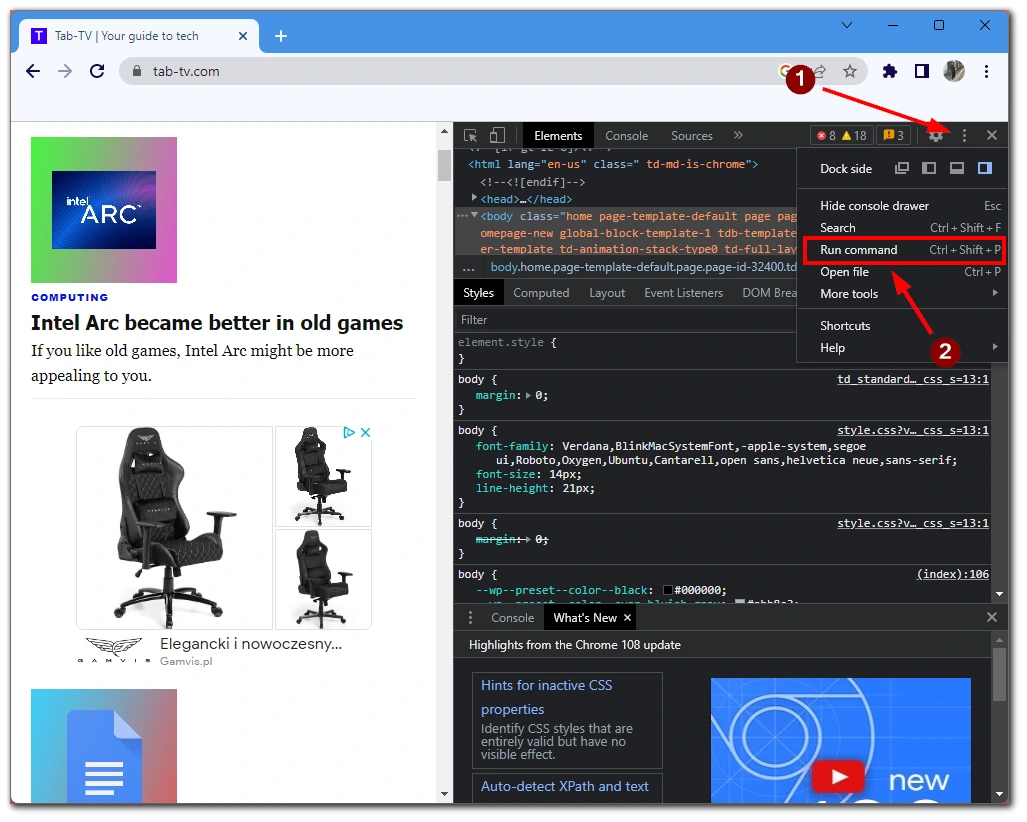
- Click on the three dots in the top right corner.
- In the drop-down menu, hover over More Tools and select Developer Tools. (You can also bring them up with the vital combination Ctrl + Shift + I)

- Then click on the Three Dots at the top right.
- From the drop-down list, select Run Command.

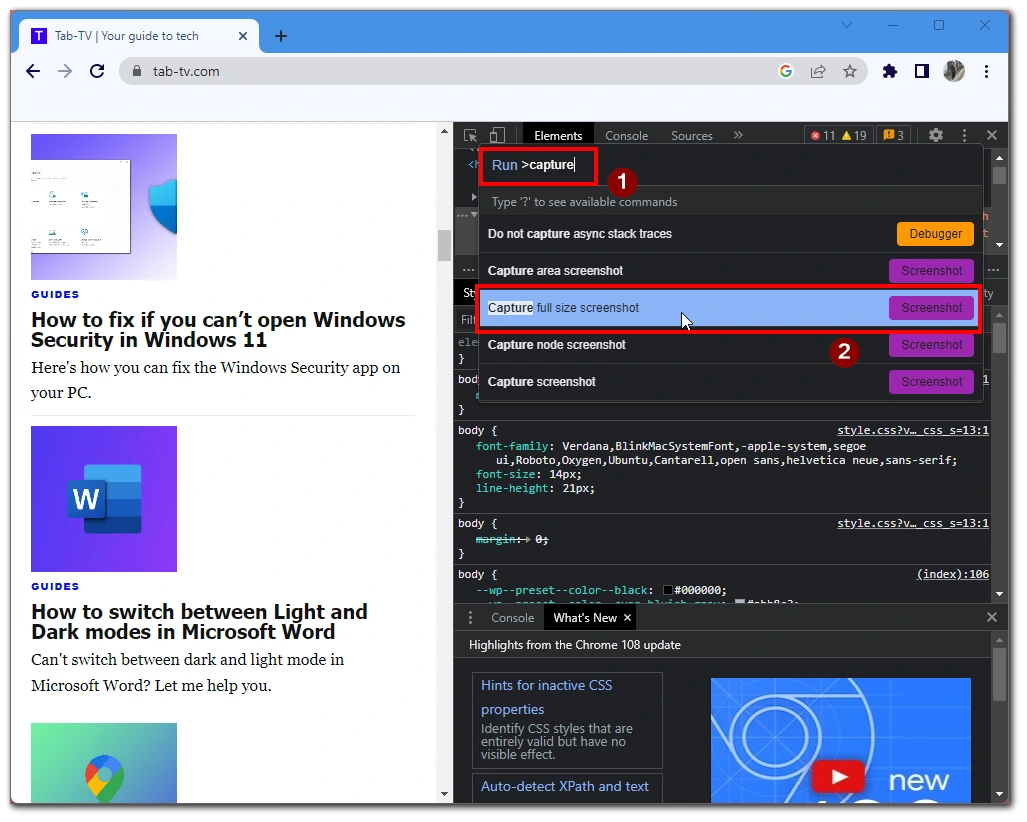
- Type Capture in the text box at the top and select Capture Full-Size Screenshot from the list.

After you do this, you will have a PNG file downloaded with a full-page screenshot. As I said above, I recommend you scroll through the page before doing this so that all its content loads. I also recommend that you don’t make any changes to the code in the Developer Menu so that you don’t accidentally mess up the look of the page. If you make any changes and break something accidentally, reload the page.
Use the print function
Another Google Chrome feature that everyone often asks about is the ability to print a Web page. However, not all users know that the print tool can create a Pdf file with a whole page inside, which can be viewed as a large screenshot. To do this, you will need the following:
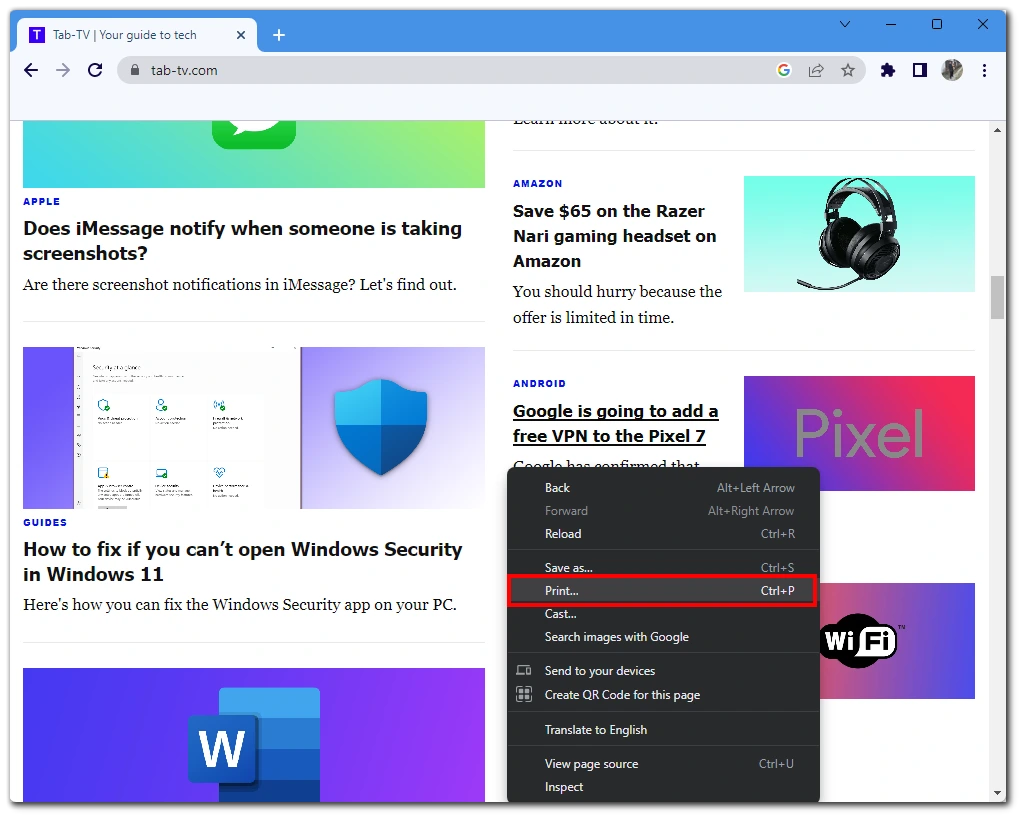
- Right-click anywhere on the desired page.
- From the drop-down menu, select Print (If you have a Mac, you need to click on File>Print).

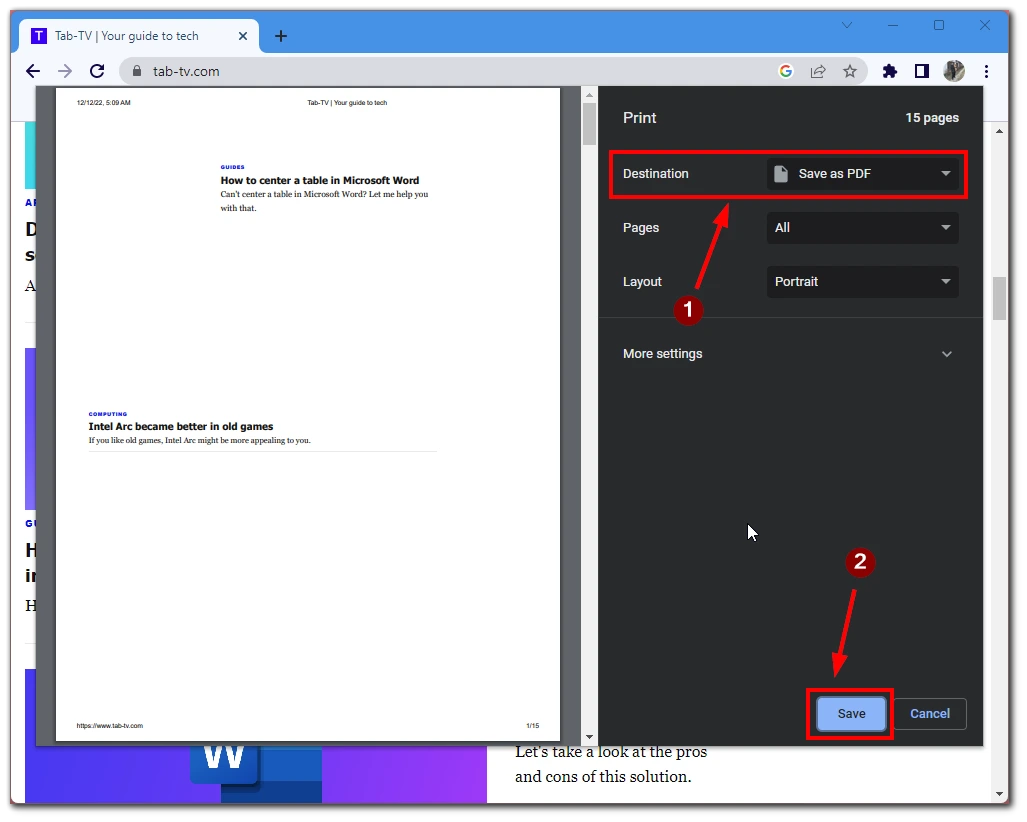
- After that, select Save as PDF in the Destination field.
- Click Save to complete the process.

This is the easiest and fastest way. However, the disadvantage is that you will not get a screenshot but a PDF file that will be automatically split into several pages. You can convert the PDF file to the format you want. This is the fastest method if you need to make a quick screenshot without third-party programs.
Use third-party extensions
Another way you can use a third-party extension. Extensions allow you to add features to Google Chrome that are not by default or implemented correctly. You can use the GoFullPage extension to take a screenshot of the entire page.
GoFullPage, once installed in your Google Chrome browser (or any other Chrome-based browser), allows you to take a quick screenshot of the entire page. Then you can edit it directly on the page with the extension or download it there. You can find many similar extensions in the Google Extension Store if you do not like this extension.
How to take a full-page screenshot in Google Chrome on iOS
In case you need to take a scrolling screenshot on your iPhone or iPad using Google Chrome, the iOS and iPad OS has a handy function for this. The developers have provided this feature and added it to the screenshot editor on your iPhone. To make such a screenshot, you need the following:
- Take a typical screenshot using the volume button down and the lock or home button.
- Then click on the screenshot at the screen’s bottom left.
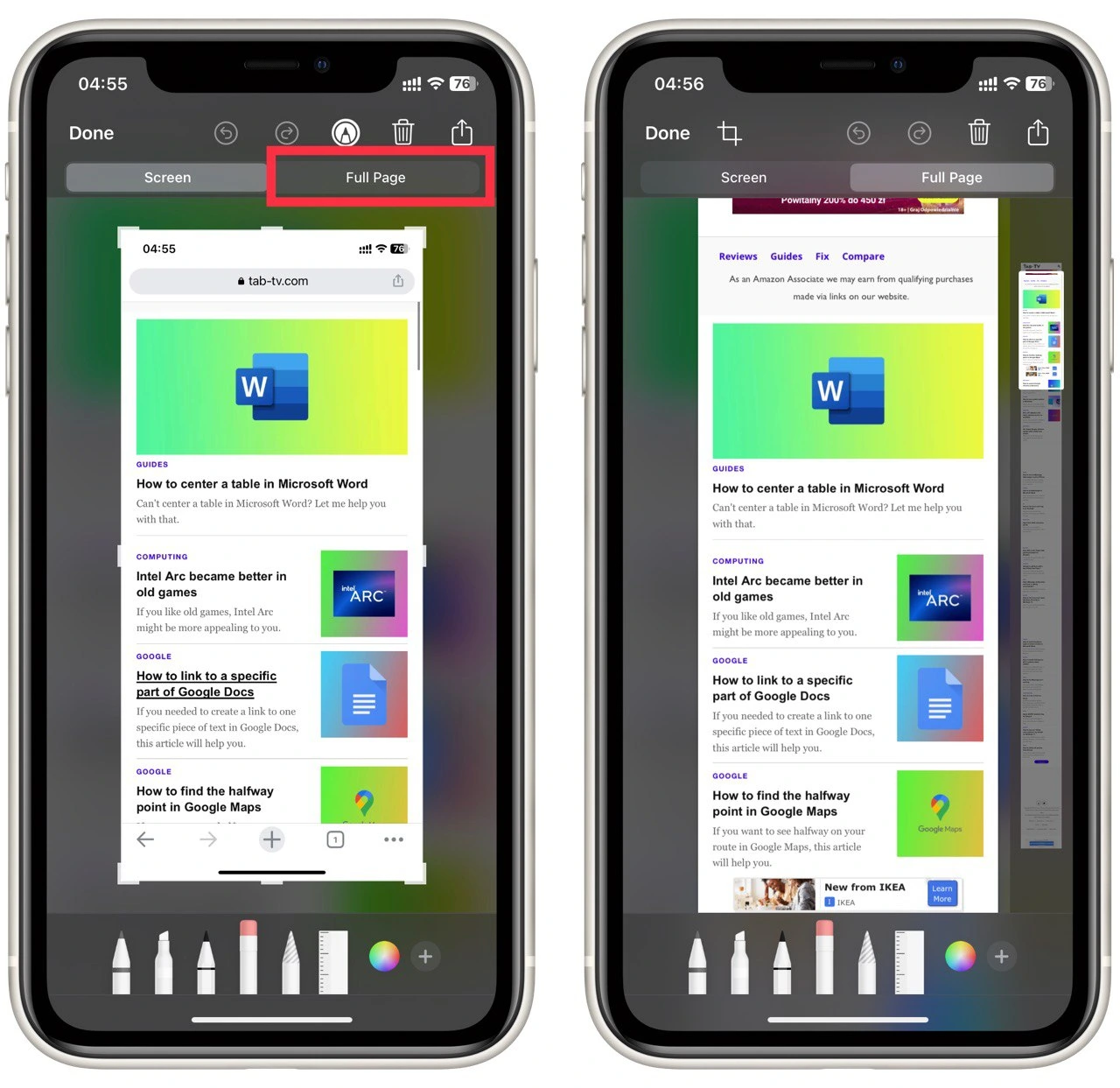
- You will see the screenshot editing menu. At the top, click on Full Page, and you will see a full-page screenshot.

Note that when you create this screenshot, it will be saved as a Pdf file. This function works on iPhones and iPads with most browsers. As in the desktop case, you’d better scroll through the page beforehand since this screenshot will not display media files that are not loaded.
How to take a full-page screenshot in Google Chrome on Android
You can also take a scrolling screenshot if you have a smartphone or tablet running the Android operating system. It is worth noting that this function works with the latest versions of the OS, so you may need to update it. For that, you will need to:
- Take a screenshot according to the hotkeys for your device. Usually, it is the volume down and the lock button.
- Tap on the arrow icon at the bottom of the screen to scroll. Keep tapping on it until the entire page is captured.
- Tap Done.
Note that this will also create a Pdf file. You should also be aware that these instructions may differ depending on the firmware and shell installed on your Android tablet or smartphone. I recommend you try to take a screenshot and search for this function in the editing tools.