When browsing the internet and interacting with web forms in Google Chrome, you might have encountered the ‘Confirm Form Resubmission’ pop-up message when you hit the refresh button. It usually appears when you attempt to refresh a page reached through a form submission.
Suppose you have paid for your online purchases. If you refresh the page, your card may be charged twice if the error does not appear. So, you can call it a pop-up or an error, but it appears only for your safety.
Let’s take a closer look at this pop-up below and how you can get rid of it.
Why does the ‘Confirm Form Resubmission’ pop-up appear?
The ‘Confirm Form Resubmission’ message appears primarily because of the HTTP POST method used when submitting forms. When you fill out and submit a form, its data is sent to the server via the POST request.
And when you try to refresh the page after submitting the form, the browser attempts to make the same POST request again, resulting in the ‘Confirm Form Resubmission’ message.
There are also other reasons why this pop-up may occur:
- Poor Internet connection.
- Browser cache glitches.
- Incorrect form configuration.
- Malicious attacks.
How to fix ‘Confirm Form Resubmission’ in Google Chrome
In some cases, the ‘Confirm Form Resubmission’ error can be fixed by the user. So here’s what you can do.
Reload the web page
You simply need to refresh the page in Google Chrome to get back to filling out the form. After that, a window will pop up, warning you that you may need to re-enter all the data. Click Continue.
Basically, if you get such a pop-up window, you can not get back the data you have already entered. The only way out is to avoid clicking the Submit button frequently or not to refresh the page while filling out forms.
Check Chrome’s session
One of the causes of the ‘Confirm Form Resubmission’ error message may be your browser session. So make sure that:
- You are not using an incognito mode.
- You do not have any plug-ins or extensions that can interrupt your session, such as a VPN, network traffic monitor, proxy, etc.
Clear Chrome’s cache and cookies
To clear your browser data in Chrome, follow these steps:
- Open Chrome.
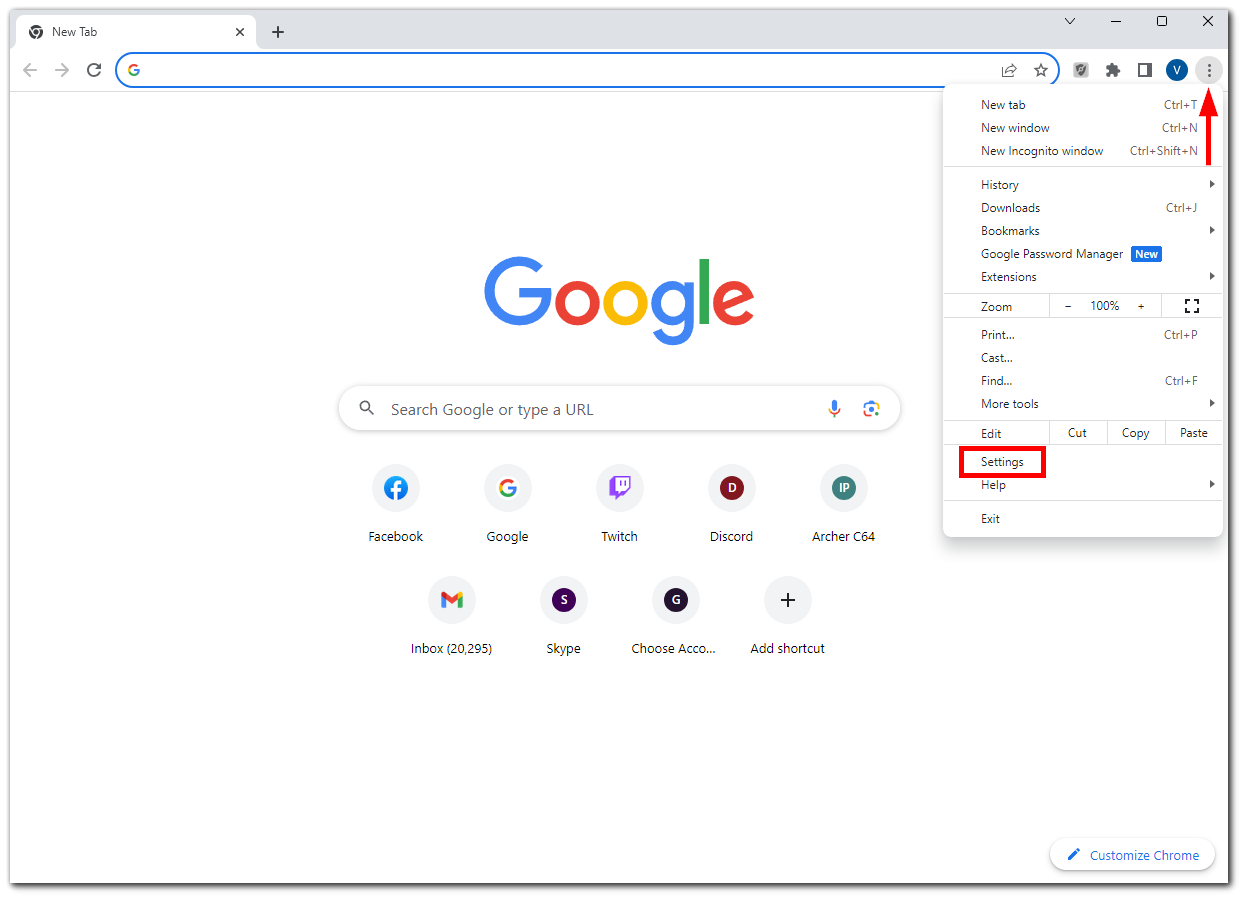
- Click on the three dots button at the top right corner and select Settings.

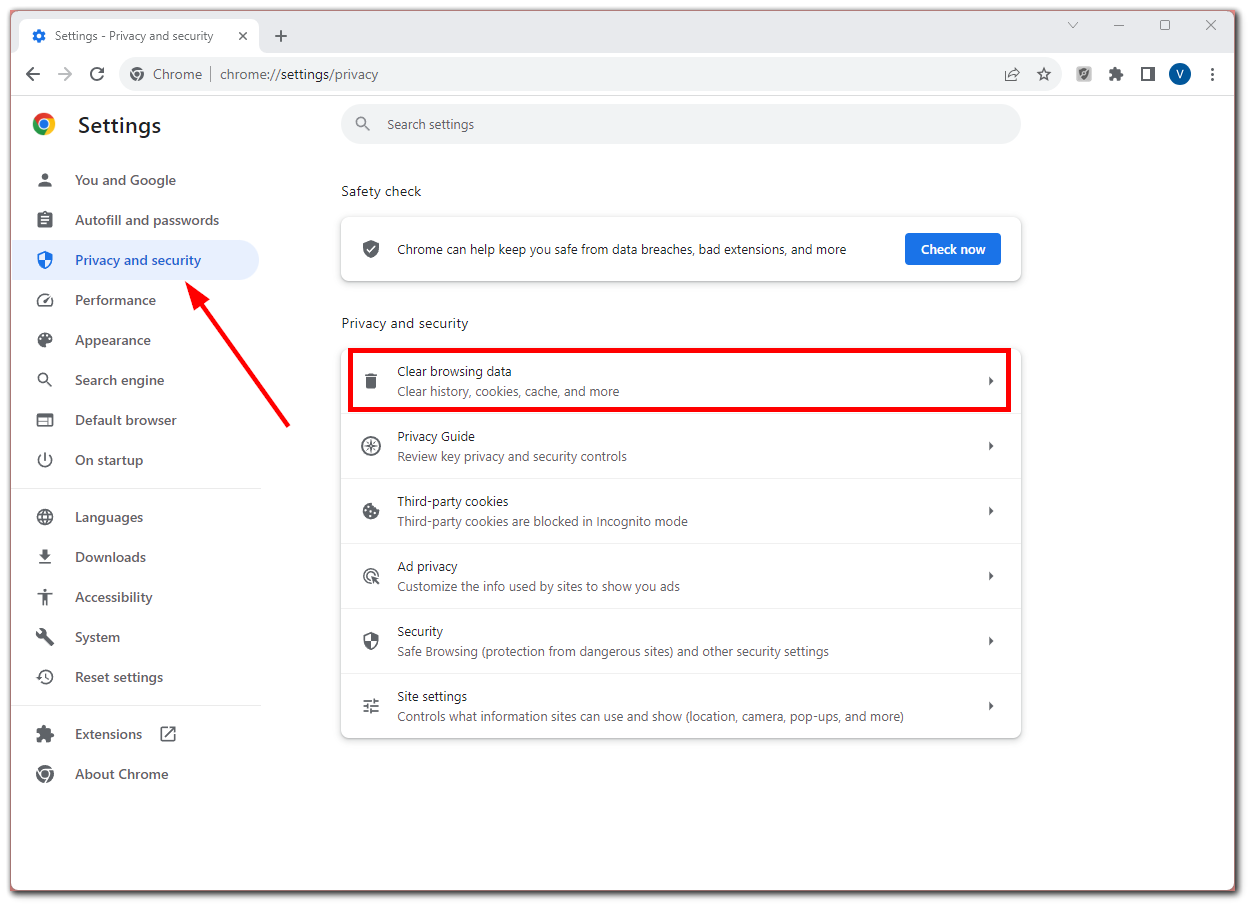
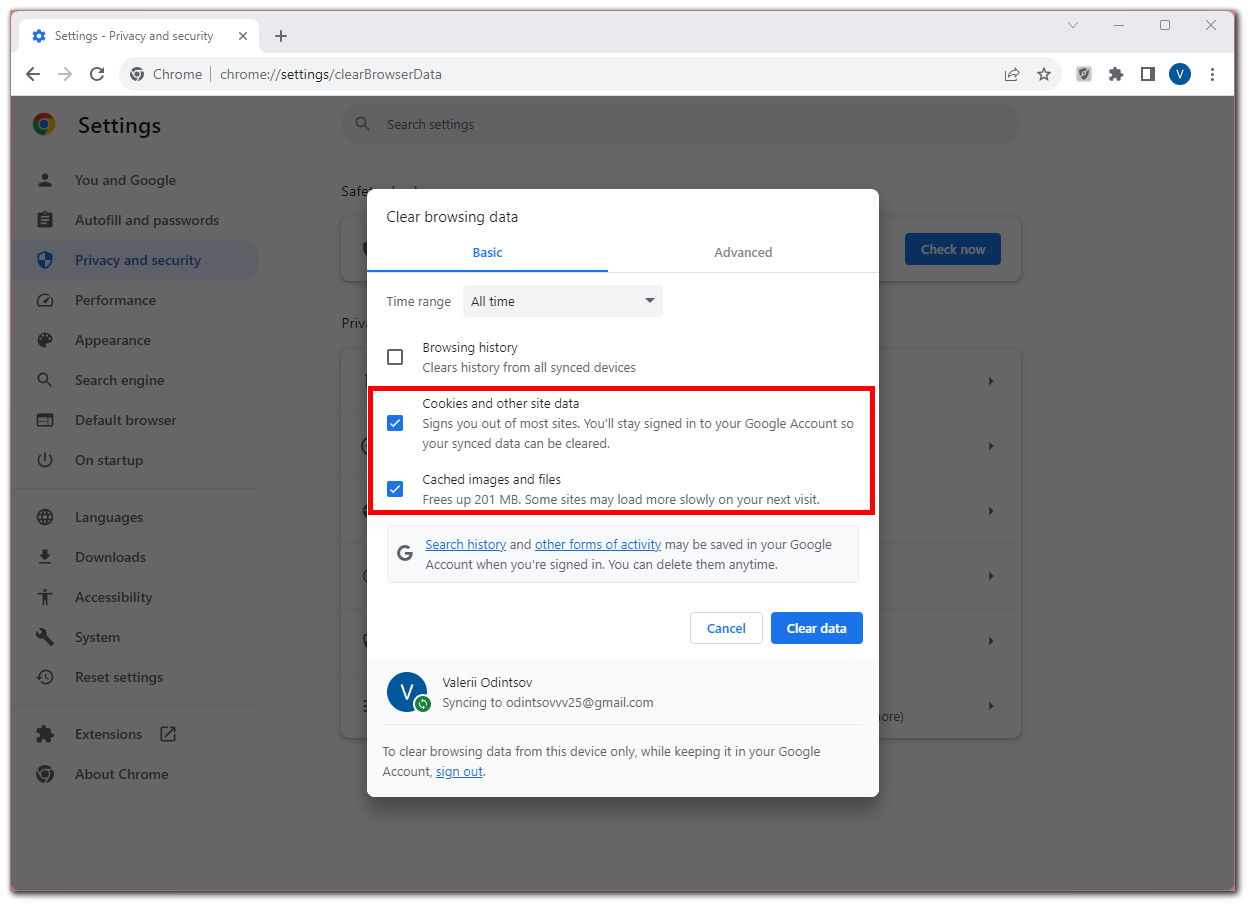
- Then go to the Privacy and security tab and click Clear browsing data.

- After that, select Cookies and other site data and Cached images and files.

- Finally, click on the Clear data button.
Disable Chrome’s extensions
Extensions can interfere with your browser session and form submission. If you think the form or submission site is okay, disable any installed extensions and try again. Follow these steps to do so:
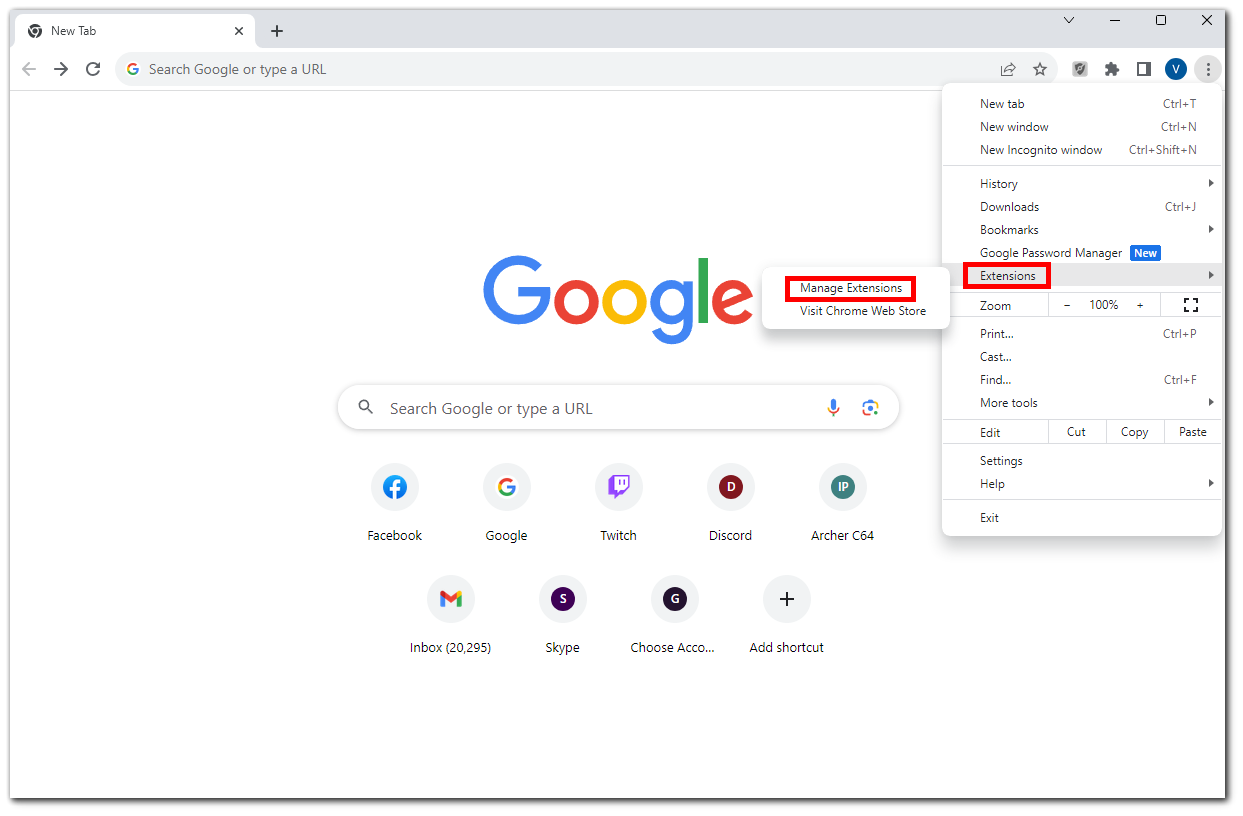
- Click on the three dots icon at the top right corner of the screen and select Extensions.
- Then click Manage Extensions.

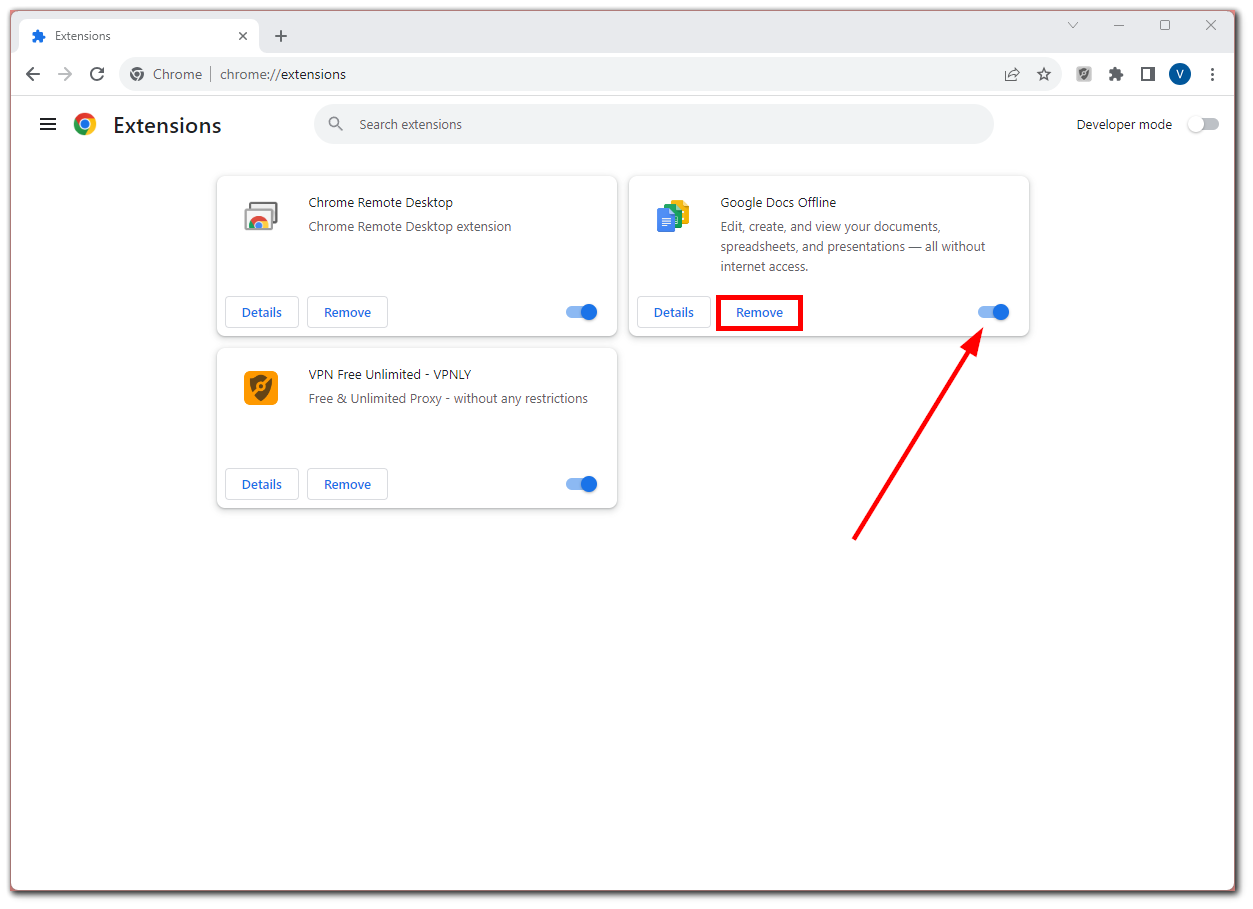
- Finally, just turn off each extension or remove them.

Adjust Chrome’s properties (Windows)
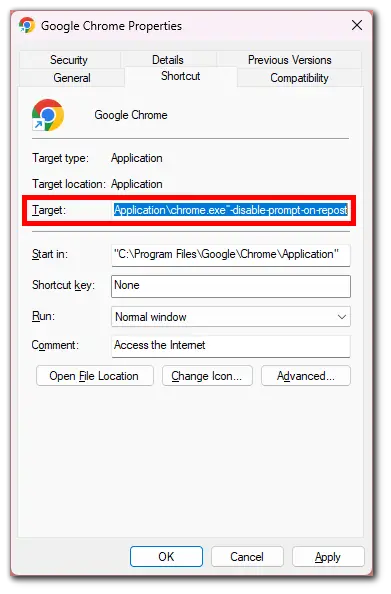
- Right-click on Chrome’s shortcut and select Properties.
- To the Target field, add this text:
–disable-prompt-on-repost
It should look like this:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"-disable-prompt-on-repost

- After that, restart Google Chrome.
- Go to the page with the form, enter your data, and try to refresh it.
How to fix a ‘Confirm Form Resubmission’ error in the code
Replace the POST method
If you have access to the site code, you can edit it so that the ‘Confirm Form Resubmission’ error does not appear.
When using the POST method, the data entered into the form is not appended to the URL, so it is not visible to the user. So you need to use the GET method, which does add the data to the URL. The only downside here is that GET does not keep this data private.
Anyway, here’s what you should do:
- Remove POST:
<form action="index.php?load=SEARCH" method="post">
- Add GET:
<form action="index.php?load=SEARCH" method="get">
Redirect after form submission
After processing the form data, redirect the user to another page using the Post/Redirect/Get (PRG) pattern. This way, when the user tries to refresh the redirected page, it won’t trigger the form resubmission because it was a GET request.
In your server-side code (e.g., PHP or Node.js), process the form data and then send a redirect response to the user:
PHP
// Process form data here
// ...
// Redirect to another page after processing the form
header("Location: /thank-you-page.php");
exit(); // Make sure to terminate the script execution after the redirectUse AJAX to submit the form
Instead of submitting the form via a traditional HTML form submission, you can use AJAX (Asynchronous JavaScript and XML) to send the form data to the server. This way, the page won’t be refreshed, and the ‘Confirm Form Resubmission’ message won’t appear when the user refreshes the page.
HTML
<!-- Your HTML form -->
<form id="myForm">
<!-- form fields go here -->
<input type="submit" value="Submit">
</form>
<!-- Include jQuery or use native JavaScript AJAX functions -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#myForm").submit(function(event) {
event.preventDefault(); // Prevent default form submission behavior
$.ajax({
type: "POST",
url: "process-form.php", // Replace with your server-side script
data: $(this).serialize(), // Serialize form data
success: function(response) {
// Handle the server's response if needed
alert("Form submitted successfully!");
},
error: function() {
alert("An error occurred. Please try again later.");
}
});
});
});
</script>Use the PRG pattern with JavaScript
You can also use JavaScript to handle the form submission and redirect the user after processing the form data.
HTML
<form id="myForm">
<!-- form fields go here -->
<input type="submit" value="Submit">
</form>
<script>
document.getElementById("myForm").addEventListener("submit", function(event) {
event.preventDefault(); // Prevent default form submission behavior
// Process form data here (you may use fetch or XMLHttpRequest to send data to the server)
// Redirect the user to another page after processing the form
window.location.replace("/thank-you-page.html");
});
</script>Which method you use will depend on your specific needs. If you use a framework, there may be a built-in way to prevent form resubmission.