It seems that would be quite a short guide cause there’s nothing much to talk about.
You want to get a link for an audio file. So you need to upload it on your server first. There are many servers, so it’s hard to advise something.
Let’s start with what our website is running – WordPress. Here, you don’t need to download the file on the server directly; you can just add it to your Media Library. Just drag and drop your mp3 file into the media library, and it will be downloaded.
But if your website isn’t running WordPress and doesn’t have a Media Library, then you will need to download mp3 to the server. Two basic ways are:
- Use the web interface of your server. Most servers have a web interface, and you can use it to download files using it. You will need to access your server web interface (like cPanel) and use the File Manager. Or, anyhow, it’s called on your server. And use it to download your file. Make sure it is external-accessible after you download it. Usually, the folder (directory) you download the file would be reflected in the file address.
Like if you create a directory named audio and download a file there, the URL be example.com/audio/yourfile.mp3
If you drop it to the default directory, the URL would be: example.com/yourfile.mp3
- Use FTP. Here you need an FTP client connected to your server to download the files to the directory.
How to create an URL for MP3 in WordPress
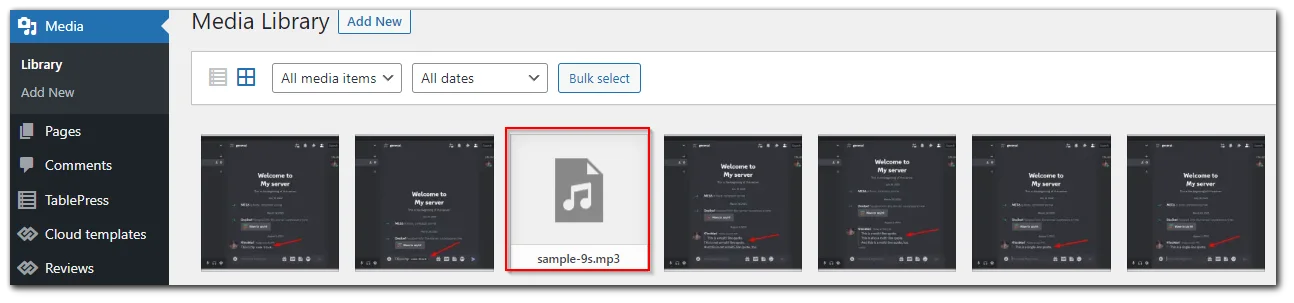
You must go to Media (on the left sidebar) and drop your mp3 file here.

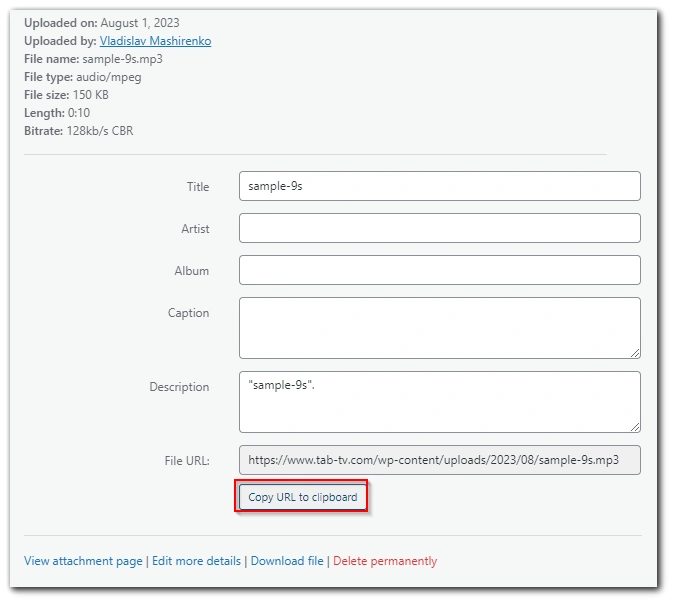
You can left-click on your file to open its details, and here you can choose Copy URL to the clipboard.

The URL of my mp3 file is: https://www.tab-tv.com/wp-content/uploads/2023/08/sample-9s.mp3
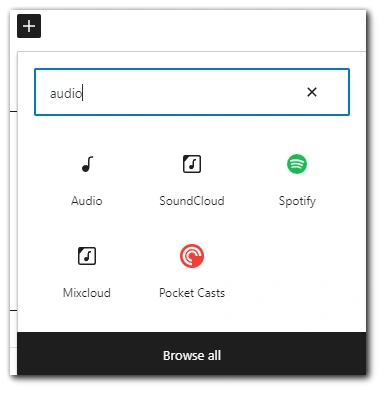
In case you want to embed mp3 in WordPress, you can do this by clicking + sign in the new line and selecting audio.

Here’s how it looks in WordPress:
How to make a link for MP3
If you aren’t using WordPress and downloaded the file into a directory, the path to it would depend on the directory; if you’ve downloaded it to a separate one, then the URL would be:
example.com/audio/youraudio.mp3
If you’ve downloaded it to the main directory, the URL would be:
example.com/youraudio.mp3
I’ve used an example.com to let you see the URL’s look.
In case you want to embed an mp3 file to your website, you can use HTML code:
<audio controls>
<source src="example.com/audio/youraudio.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Your browser does not support the audio element would be shown if the browser doesn’t support the audio files, but that’s rare nowadays.
Here’s an example of how I can enter this HTML code to show an example audio file on our website:
And yes, the sound I used as an example isn’t the perfect one, so sorry for your ears.
Here’s how to get a MP3 by link without your website
But what if you don’t have a website and just want to share an mp3 file with a URL?
This way, you can use cloud storage, like Google Drive.
- Just drag and drop the mp3 file to Google Drive.
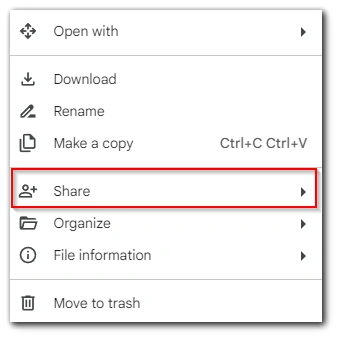
- Then click on three dots in the right corner of your mp3 file icon.
- Choose Share.

- Select Copy Link.
- Now, the link will be copied to your clipboard.
Don’t forget to manage access to your audio file. For this, left-click on your file and go to Manage Access in the right bar.

- Set it to Anyone with the link.
Now, you can send or post this link, which will lead directly to your mp3 file, so you can send it or share it.
And that’s not like bait, I really don’t know what more to write and not to make this article tangled so much. So if you need some info or help – just ask me in the comments, and I’ll answer.